Event Detail
Title Field (REQUIRED)
Title will render on the page in H1 and will appear below the masthead but before the main content on the page.

Abstract
The Abstract field will populate on the Events Index page. Keep this field to about 120 Characters.
Date Options (REQUIRED)
Date details are required for events. There is also an option to set a Recurrence for Events that reoccur on multiple days.
Event Start Date (REQUIRED)
Event Start Time (REQUIRED)
Event End Date (REQUIRED)
Event End Time (REQUIRED)
Embedded Options
The Embedded Options fields on the Event Detail page contain the content that will appear in the Event Index and Event Feeds throughout the site.
Thumbnail: The requirements for this image field is 300x300. This image will appear in the Event Index.
Featured Image: The requirements for this image field is 260x500. This image will appear in the Events Feed located at the bottom of content pages.
Categorize
In order for Event Detail pages to appear in the Event Index, they need to have a category associated with them. To categorize Event Detail pages go to the "Categorize" tab of the Event page. Then Select the "Event" Category so this event will appear on Event Index pages. More Categories can be added under Events, which would allow the user to filter events by category.
Categorize will also add the tags to the bottom of the event detail page.
Location
Optional text field for the user to type the location of the event.
Introduction
This is a plain text field that will format all copy to the large blue text found directly below the page title and right before the main content.
Content Recommendations: try to limit to around 400 Characters.

Content
The main content on the page can be added in the WYSIWYG editor:

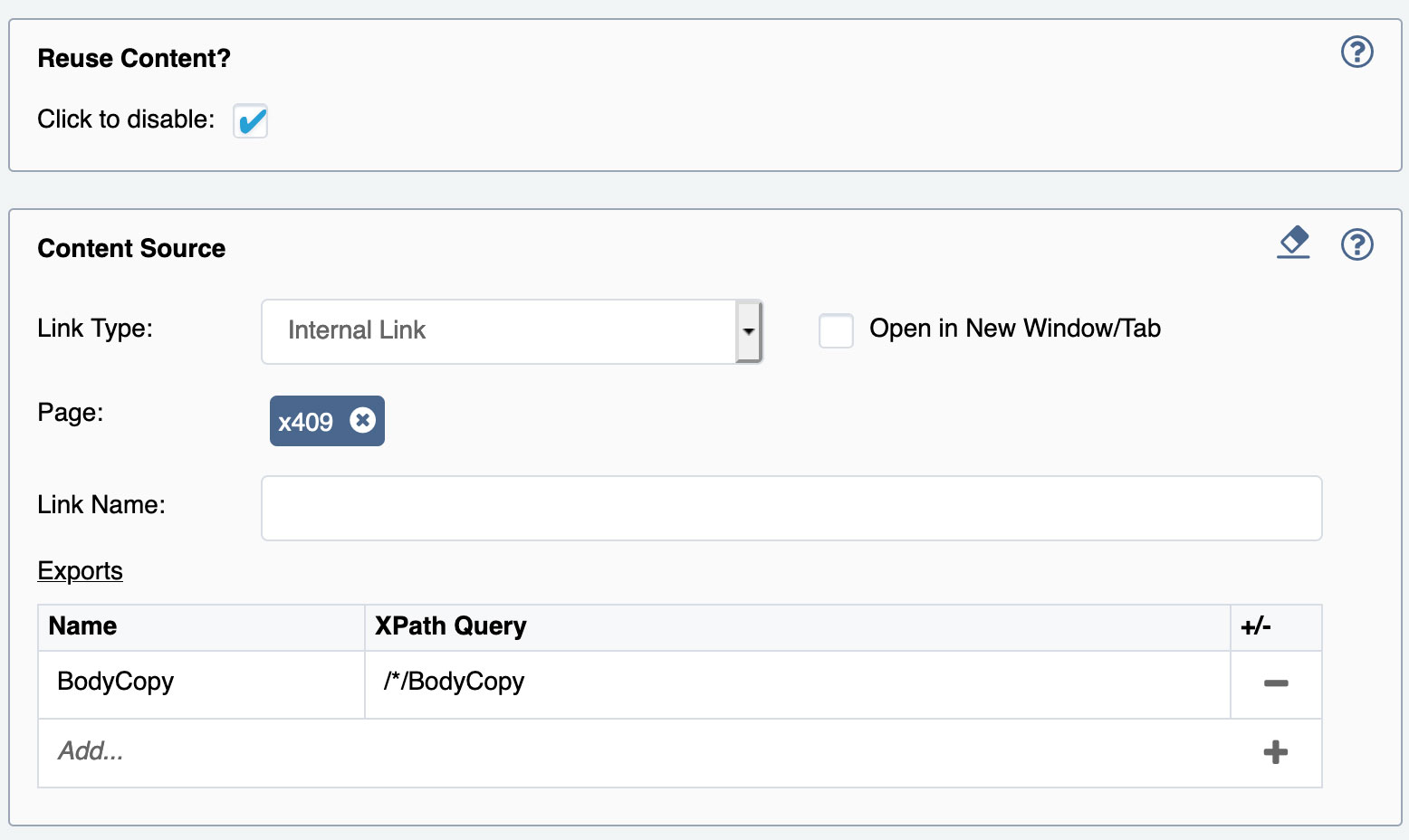
Reuse Content?
The Detail Page has a feature that allows the user to share the main content from another page and pull in onto your page. To use this feature make sure the Reuse Content checkbox is checked. Then Select the page that has the content you want to reuse. The WYSIWYG editor will remain blank, but once you preview the page the content will display.

Content Components
Content Components can be embedded or created as reusable components to be easily reused throughout the site.
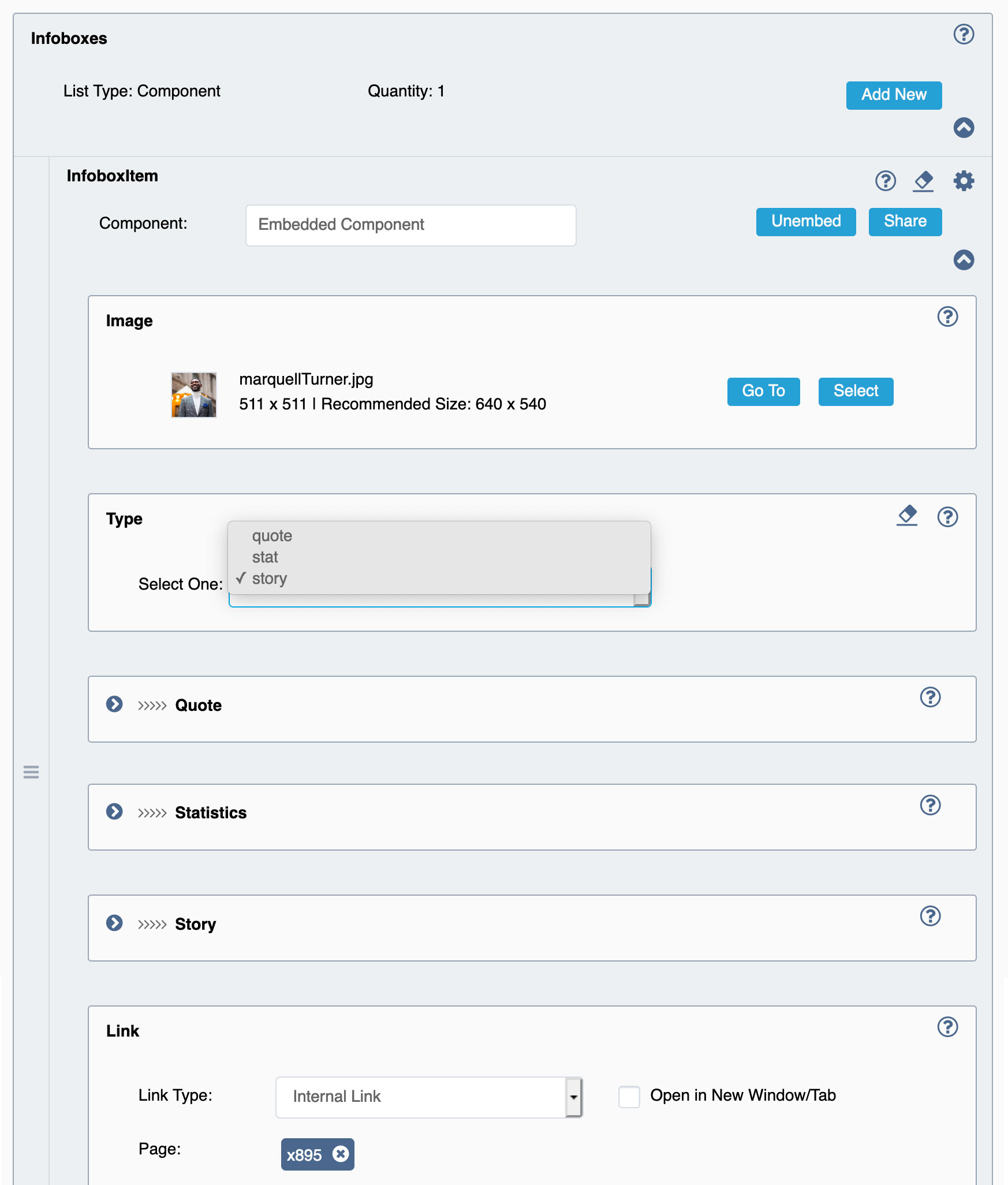
Component - Infoboxes
Component - Infoboxes are a supporting content component that can be used as for Story, Quote or Stat content. Under Content Components expand the ContentItem and then expand InfoBoxes. Image is required if using this component. If no image is selected the component will not render. Content for each Type should be limited to the recommended character lengths for each, however, the content is not limited and will stretch the box and image out to accommodate all of the content for this feature.
Under the Type Dropdown menu select from quote, stat or story - depending on the content needs for each page. Expand the section that you selected in the Dropdown menu. Content requirements for each section below.

Quote Fields
Quote: Apostrophes do not need to be added. Just the quote test. Try to limit text to around 300-400 Characters.
Citation Name: Recommendations are 25 - 50 Characters.
Citation Title: Recommendations are 25 - 50 Characters.
Statistics Fields
Background Text: 4 Characters
Copy: Recommendations are 25 - 40 Characters
Story
Title: Recommendations are 15- 35 Characters
Subtitle: Try to limit text to around 25 Characters
Copy: Try to limit text to around 200-300 Characters.
Call-to-Action Link (optional for all Types): Keep Call-to-action link text limited to about 15 Characters
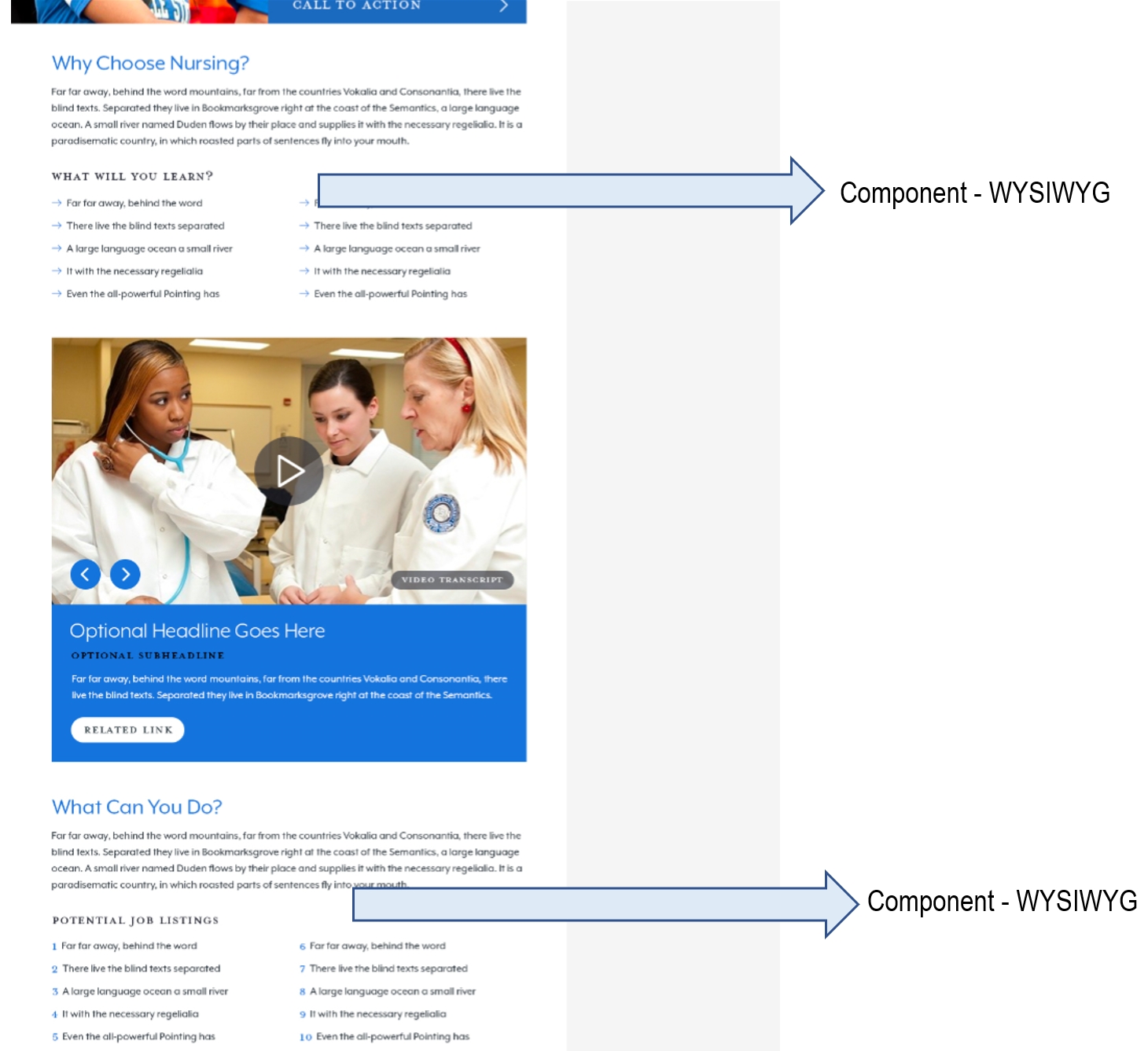
Content Components - WYSIWYG
CMS users can break up large chunks of content by using the Content Component after supplemental media or infobox components.

Content Components - Multimedia
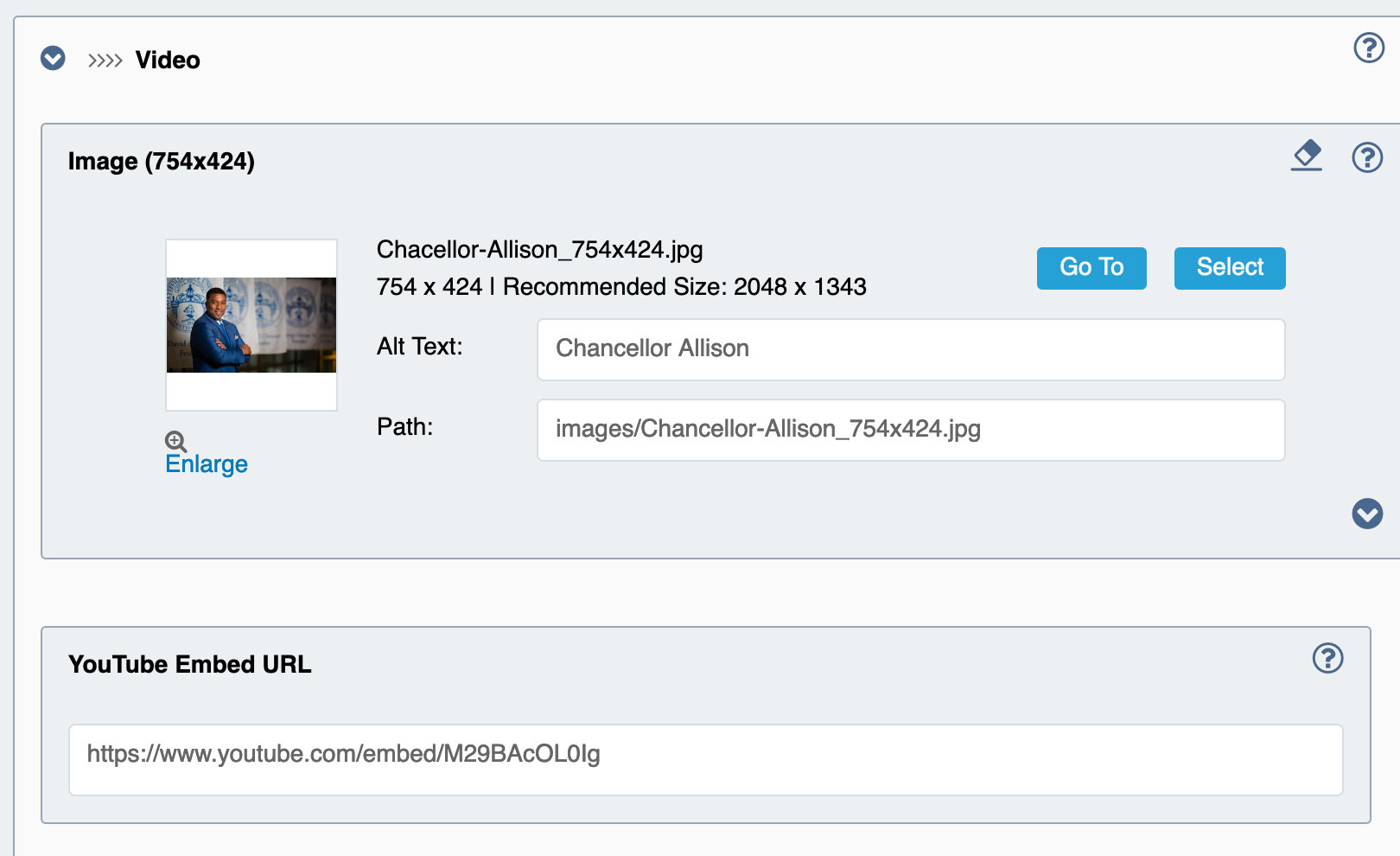
The Multimedia Component has three options for displaying images or video within the Main content section on a page. Single Image, Single Video or Slideshow are the available options for the Multimedia Component.
Under Multimedia Type select what media option you want to use. Each option has fields for:
Image: Recommended Image Size 754x424
Title: 20 -35 Characters
Subtitle: 30-50 Characters
Copy: 180-250 Characters
Call-to-action text: 15-25 Characters
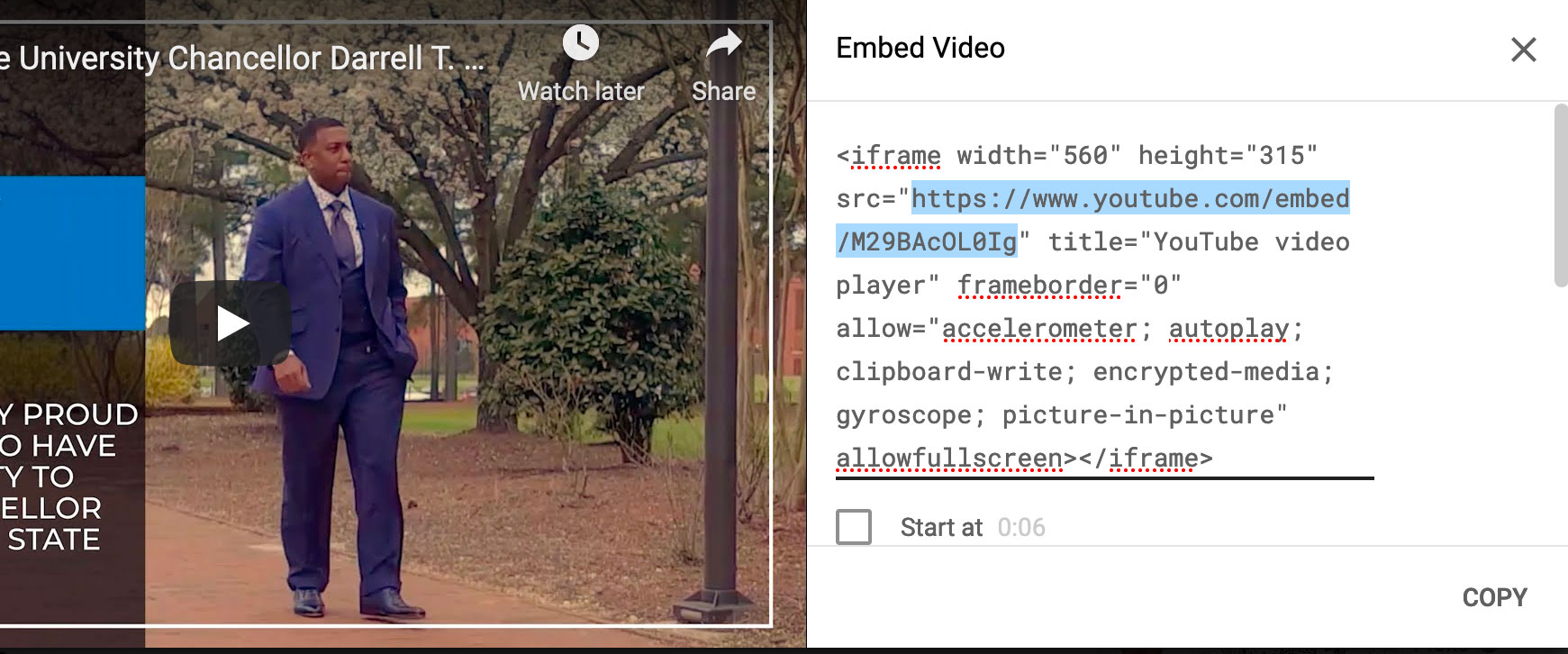
If using the Single Video option include the youtube embed URL in the YouTube Embed URL under the grouped options for the video content.

You can get the YouTube Embed URL by going to the video you wish to embed, clicking on the share option and copying the embed code. You will want to copy everything from the //www.youtube.com/embed/KdIzBhJVvG4 to place in the field.

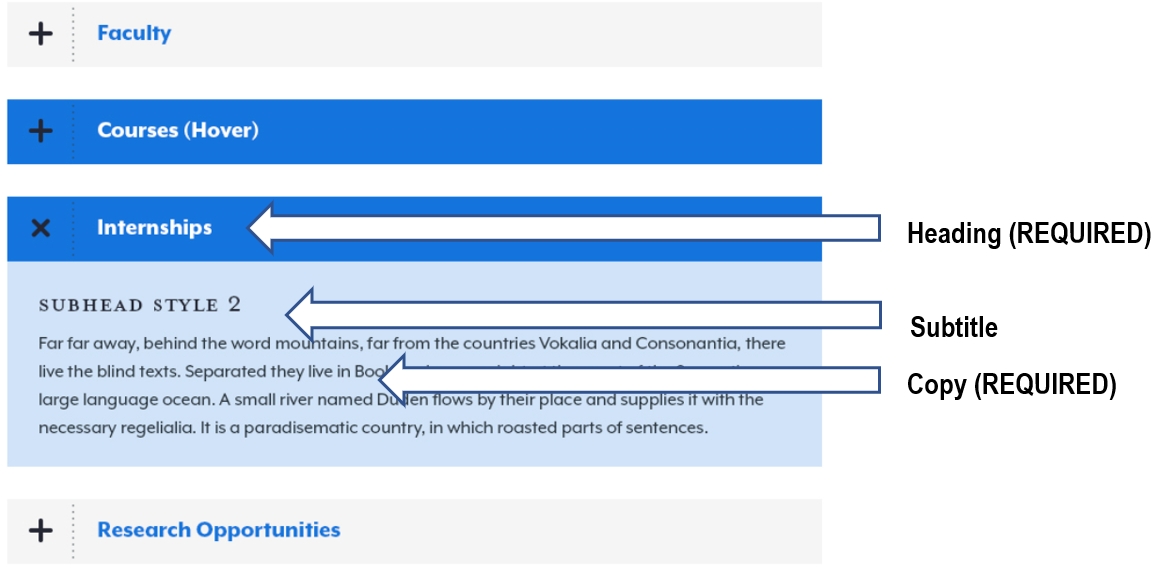
Content Components - Accordion
Accordion components can be added to the main content as well. Accordion Items have fields for Heading (Required), Subtitle, and Copy (Required) plus the ability to add more accordions by clicking on the + plus sign under Items.

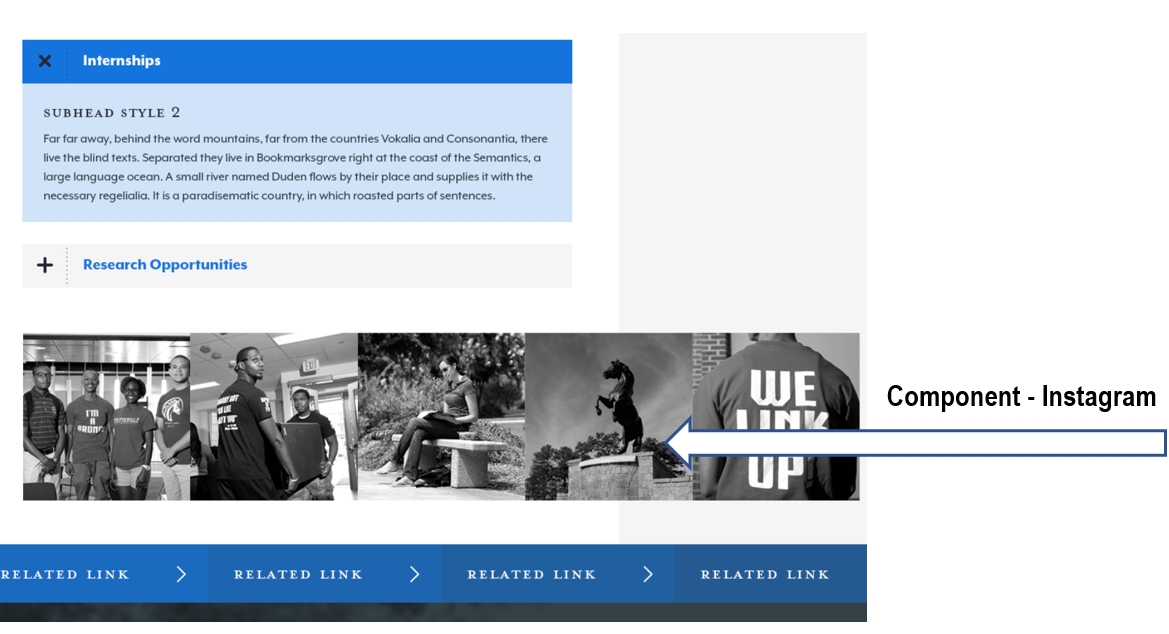
Content Components - Instagram
This schema can pull in an Instagram Feed that displays at the bottom of the page, with photos in Black and White and that change to Color for the hover state. In order to create a feed, you need numbers for the accounts User ID and Access Token. To learn how to generate IDs follow the instructions on the Instagram Developers API.

Sidebar
Right Column Components
Sidebar Callout
The Sidebar Callout is a flexible WYSIWYG content element that can be added to the sidebar of the page. The Sidebar Callout has fields for the Title (REQUIRED), Content, and a Call-to-action link button.
Contact Information
The Contact Information offers less flexibility than the sidebar, but styles and links the appropriate fields for the user. This component has fields for Heading (REQUIRED), Name (REQUIRED), Department, Street Address, Extended Address, City, State, Zip Code, Country, Phone, and Email.
The Heading Field will typically say "Contact Information" but is an editable field, the heading and name field are automatically styled on the page. The Phone and Email fields will automatically create links (either tel: or mailto:) of the field's contents.
Search Engine Optimization
The Search Engine Optimization section contains fields for the user to add unique meta fields for SEO purposes. Users can override the default title tag content and add unique content for the meta description and meta keywords. This section contains toggle fields to remove a page from the search index and other custom search features. Users can also add unique content to display on social media through the Open Graph content and image fields.
Page Options
Show in Nav?: Removes the page from the site navigation.
Navigation Display: This field changes the text of what appears in the site navigation. User short, concise names for things, but stay away from acronyms and internal naming conventions that your external audience may not be familiar with.
Breadcrumb Display: This field changes the text of what appears in the breadcrumb on the site.
Client Side Scripts: Field for a custom script to be implemented on the page.
Breadcrumbs (REQUIRED)
This should be set to default to start the breadcrumbs from the homepage. This would be updated if there was a microsite or another section of the site that had a different starting point other than the homepage.
Section Control (REQUIRED)
Section Controls are needed to create the navigation for a page.
